Sudah menerapkan berbagai macam taktik untuk meningkatkan peringkat SEO tapi website tetap
sepi pengunjung? Bisa jadi ini karena kamu belum menerapkan prinsip desain website. Desain website
yang bagus bukan hanya dilihat dari visualnya saja lho, tapi juga bagaimana website bisa memberikan
pengalaman yang menyenangkan bagi pengguna (user friendly) sehingga membuat mereka betah
berlama-lama mengakses websitemu dan bahkan kembali lagi dan lagi.
Setidaknya ada 12 prinsip desain website yang harus kamu ketahui sebelum kamu mulai mendesain
website. Prinsip-prinsip ini akan membantu pemilik website maupun desainer website untuk
menciptakan website yang menarik, berkualitas dan ramai pengunjung.
1. Gunakan font yang mudah dibaca
Jangan membuat pengunjung sampai harus menyipitkan mata karena kesulitan membaca informasi di websitemu. Gunakan font ramah web, seperti Roboto, Open Sans, Georgia, dan Quicksand. Font-font ini lebih mudah dibaca dan akan tetap eye-catching pada ukuran besar atau kecil serta berfungsi dengan baik di seluler dan desktop.
2. Hierarki visual
Hierarki visual membantu menunjukkan kepada pengunjung di mana informasi terpenting
berada. Berikut karakteristik hieraki visual.
- Size: Elemen yang ukurannya lebih besar akan lebih terlihat.
- Color: Warna yang lebih cerah lebih menarik perhatian daripada warna kusam.
- Direction & Alignment: Elemen yang paling berbeda dari elemen lainnya akan terlihat lebih menonjol.
- Repetition: Mengulangi gaya yang sama dapat menyarankan konten yang lebih relevan.
- Contrast: Kontras dramatis dalam warna akan membuat elemen tertentu menonjol.
- White space: Lebih banyak ruang di sekitar elemen akan menarik perhatian.
- Texture & space: Tekstur terlihat lebih menonjol daripada yang tidak bertekstur.
3. Rule of Thirds
Rule of Thirds atau aturan sepertiga adalah memposisikan objek foto kedalam satu bingkai agar
lebih enak dilihat. Dengan membayangkan bahwa foto terdapat 2 garis potong vertikal dan 2
garis potong horizontal, sehingga terbagi dalam 9 bagian yang sama. Nah, pandangan mata
manusia secara alami akan fokus pada titik imajiner tersebut. Untuk itu, dalam mendesain
website sebaiknya memposisikan gambar menurut
Rule of Thirds.
4. Beri negative space
Negative space adalah area kosong di antara elemen visual dalam desain website (misalnya,
foto, teks, dan ikon). Selain meminimalisir agar website tidak terlihat penuh, adanya ruang
kosong dapat membuat pengguna fokus ke produk atau poin yang ingin ditonjolkan,
meningkatkan keterbacaan teks dan menciptakan pengalaman pengguna yang menyenangkan.
5. Desain harus konsisten
Konsisten adalah kunci! Saat mendesain website, elemen yang digunakan harus konsisten.
Tujuannya untuk menunjukkan identitas visual yang jelas. Konsisten berarti menggunakan font,
gaya dan warna yang sama di seluruh header. Menjaga jarak antar elemen visual tetap sama
antar halaman. Menggunakan palet warna. Menetapkan tata letak. Menggunakan template
yang sama untuk semua halaman. Desain yang konsisten menciptakan keteraturan dan harmoni
dalam komposisi.
6. Gunakan color pallet
Desain website dengan pemilihan warna yang tepat bisa sangat membantu meningkatkan
pengalaman pengguna. Warna komplementer menciptakan keseimbangan dan harmoni.
Penggunaan warna kontras untuk teks dan latar belakang akan membuat membaca lebih
mudah. Warna-warna cerah dapat digunakan pada tombol
call to action yang berisi ajakan
untuk bertindak.
7. Tambahkan call to action button (ajakan bertindak)
Call to action button adalah tombol yang berisi ajakan untuk bertindak seperti ‘beli sekarang’,
‘baca selengkapnya’, ‘klik disini’ dan sebagainya. Dalam mendesain website, tombol ini harus
dibuat tampak lebih menonjol dibandingkan elemen visual lain. Ini bertujuan agar tombol lebih
mudah ditemukan dan diklik oleh pengunjung.
8. Cermat memilih gambar
Tidak hanya harus beresolusi tinggi, gambar juga harus memilki nilai estetika serta mampu memberi kesan profesional. Pertimbangkan juga untuk menggunakan infografis, video, dan grafik.
9. Tata letak berbasis kisi (grid)
Penggunaan kisi dapat membuat website terlihat rapi, teratur dan profesional. Agar tidak
monoton, bedakan warna masing-masing kisi atau beri ruang negatif dan bayangan. Kisi
membantu pengguna menemukan informasi penting dalam hitungan detik. Grid tidak harus
dibuat menggunakan garis. Agar tidak monoton kamu bisa coba membedakan masing-masing
kisi dengan warna,
negative space dan bayangan. Sekreatif kamu!
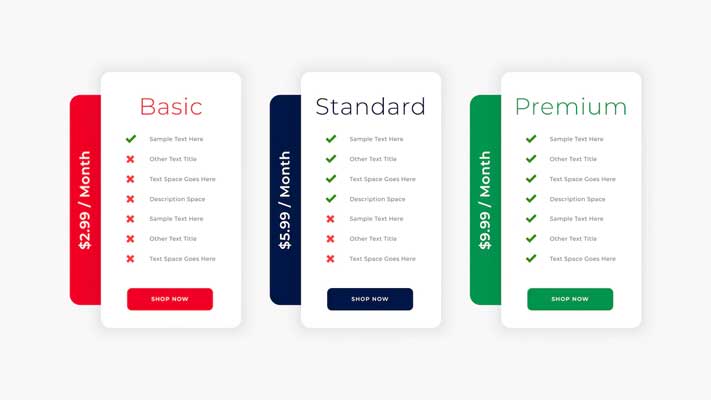
10. Gunakan invarians
Invarians digunakan untuk menyoroti informasi penting dan menarik, seperti paket layanan atau
daftar harga dengan cara menyajikannya dalam kolom atau kotak. Membuat informasi terlihat
lebih menonjol sehingga secara otomatis mata manusia akan langsung tertuju kesitu. Invarians
cocok diterapkan pada halaman web yang berisi penawaran. Untuk menarik perhatian, sekaligus
mendorong pengguna untuk mengambil tindakan tertentu.
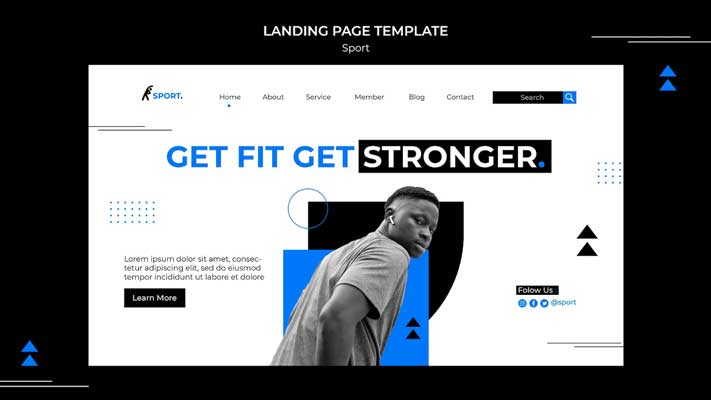
11. Gunakan simetris
Simetris adalah dengan menempatkan gambar di tengah header. Teknik visual ini dapat
membuat website lebih terstruktur.
12. Seimbang
Dalam konteks desain web, "keseimbangan" mengacu pada elemen desain yang harmoni. Ada
banyak cara untuk menciptakan keseimbangan di situs web, seperti:
- Melalui simetri (simetri bilateral, radial, atau translasi).
- Menggunakan warna komplementer atau kontras.
- Menggunakan elemen dengan bentuk dan ukuran yang serupa.
- Menggunakan pola berulang.
Itulah 12 prinsip desain website yang dapat membantu situs websitemu lebih ramai pengunjung.
Semoga dengan membaca artikel ini, kamu mendapatkan gambaran tentang desain website yang user
friendly ya. Namun jika kamu tidak punya waktu untuk membuat desain website. Jangan khawatir!
Serahkan pada Mas Vian. Telah berpengalaman mengerjakan desain website dari berbagai sektor bisnis
maupun website pribadi, Mas Vian siap menjadi partner dalam membantu menciptakan desain website
yang terkonsep.
Untuk menjamin kualitas, dapatkan garansi ‘revisi tanpa batas (unlimited revision)’. Semua bisa
kamu dapatkan dengan harga terjangkau. Jadi tunggu apalagi? Jangan tunda untuk memiliki website
dengan desain yang professional, menarik dan user friendly dengan KLIK DISINI.













0 Response to "Terapkan 12 Prinsip Desain Website ini Agar Situsmu Ramai Pengunjung"
Post a Comment