Save For Web merupakan salah satu fitur andalan adobe, baik itu adobe illustrator maupun photoshop, terutama untuk menyimpan file gambar dengan format jpg, png, dan gif. Tujuan utama fitur ini adalah mengkompres gambar untuk kebutuhan berkas website / browser. Karena jika kita langsung save dengan menu save gambarnya bagus namun ukurannya sangat besar. Ukuran file gambar yang besar tidak disukai google dan juga visitor karena membuat lemot saat loading. Sayapun sering menggunakan ini untuk memproses gambar yang akan saya upload di blog ini. Idealnya website ukuran filenya harus dibawah 100kb.
Jika kamu ingin mengenal lebih jauh dengan fitur ini marilah kita simak penjelasan dibawah ini.
Di Illustrator cara menggunakan save for web cukup mudah, kalian tinggal ke menu File > Save for Web... atau melalui shortcut Alt+Shift+Ctrl+S.
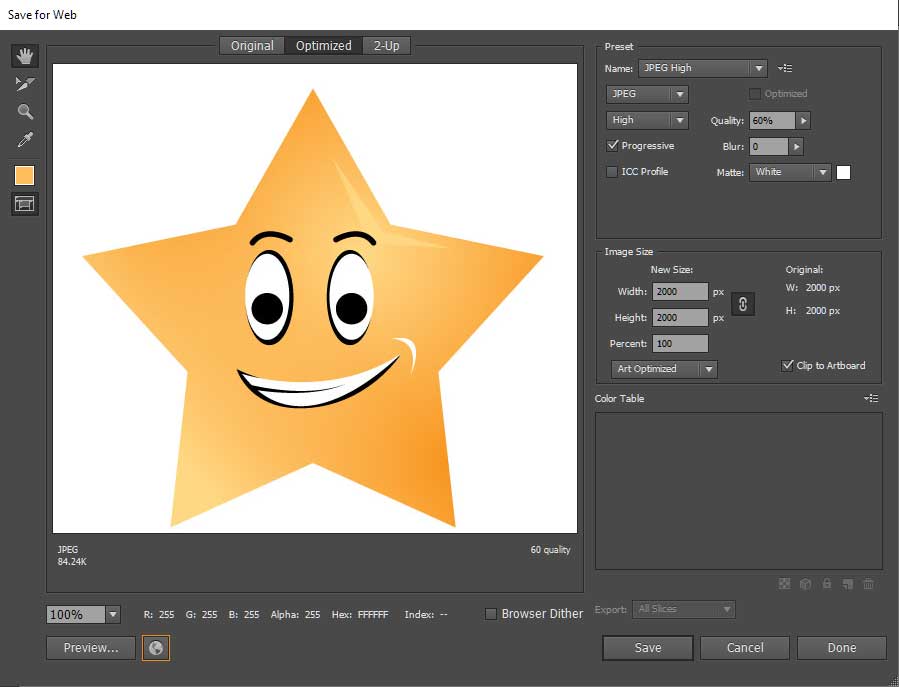
Muncullah jendela Save for Web yang menampilkan gambar yang akan diekspor sesuai artboard yang aktif.
Mode tampilan ada 3, yakni:
Original: Berfungsi untuk menampilkan gambar asli berdasarkan vektor/file aslinya.
Optimized: Menampilkan estimasi hasil expor pada setingan terpilih.
2-Up: Untuk menampilkan hasil awal dan hasil akhir sekaligus.
Tool bar sebelah kiri berisi peralatan untuk menganalisa gambar seperti pan, zoom, cek pallet warna, dll.
Setingan terpenting yang perlu kamu perhatikan adalah Preset yang ada di sebelah kanan layar.
Ada berbagai preset yang bisa kamu pilih di drop down name, mulai dari gif 128 dithered hingga png-8 dithered.
Apa yang dimaksed Dither?
Dither adalah salah satu teknik pengurangan range warna gambar sehingga menghasilkan illusi warna yang lain. Efek dari dither antara lain terlihat seperti gambar pointilis atau memiliki batas-batas antar warna bila dilihat dari dekat.
Sedangkan untuk kompres file format png menjadi kecil, kamu cukup memilih preset png-8 dithered. Atau tetap pilih png-24 namun dengan menonaktifkan antialiasing (pilih none di bagian bawah image size) tapi hasilnya jaggies, pinggirannya kurang halus terlihat kotak-kotak.
Untuk format gif pilih gif web pallet untuk hasil kompresan paling kecil.
Tekan tombol preview pada bagian bawah window untuk melihat langsung hasilnya di browser default. Tekan save untuk menyimpan hasil gambar.
Demikian mengenai Save for Web, semoga bermanfaat.


0 Response to "Cara Menggunakan Save for Web Adobe illustrator"
Post a Comment