15 Prinsip Hieraki Visual untuk Ciptakan Desain yang Powerful
Dalam desain grafis, hirarki visual adalah prinsip tata letak (layout) elemen visual dalam desain yang diurutkan dari hal penting terlebih dahulu kemudian yang kurang penting. Prinsip hierarki visual ini berlaku, untuk desain poster, flyer, website hingga tampilan aplikasi. Hieraki visual yang kuat mampu memberikan fokus untuk menonjolkan elemen-elemen yang ada sehingga menarik perhatian mata.
Dengan memanfatkan prinsip hieraki visual yang kuat dapat membantu menciptakan desain yang powerful. Powerful disini maksudnya adalah desain yang efektif, efisien dimana informasi yang ada didalamnya tersampaikan dengan baik sebagaimana yang diinginkan oleh pembuat desain. Setidaknya ada 15 prinsip hierarki visual yang untuk menciptakan desain yang powerful.
-
Ukuran dan skala
Make it big! Elemen yang lebih besar lebih menarik perhatian daripada elemen yang lebih kecil. Dalam desain, elemen yang lebih besar tidak hanya akan menjadi yang paling terlihat namun juga akan mengandung pesan yang paling kuat. Begitu pula dengan skala. Skala dapat diartikan sebagai ukuran antar satu objek dengan objek lainnya. Tujuannya untuk menciptakan keseimbangan dan membantu agar audiens bisa fokus pada elemen utama yang lebih dominan.

Source: Pexels.com Warna dan kontras
Play with color! Hierarki visual warna terbentuk dari kontras antar warna atau warna berlawanan yang sering disebut juga dengan warna komplementer. Ini sesuai dengan teori komplementer dalam warna, dimana warna yang berlawanan akan menimbulkan kontras tinggi sehingga lebih menarik perhatian. Sebagai contoh, satu kalimat disorot menggunakan warna cerah akan lebih cepat menarik perhatian audiens. Setiap warna memiliki makna sendiri, penjelasan ini bisa kamu baca pada artikel Pengertian Kontras dan Pengaruhnya Dalam Desain Grafis.
Hieraki tipografi
Variasi itu penting! Sekalipun hanya menggunakan satu font memvariasikan ukuran, bobot dan spasi atau kombinasi dari setiap elemen atau ketebalan teks dapat menarik perhatian elemen yang lebih penting. Selain itu, juga dapat menciptakan komposisi keseluruhan yang mudah dibaca dan dipahami lho.
Spasi (aturan penggunaan & pola membaca)
a. Aturan penggunaan spasi (rule of space)
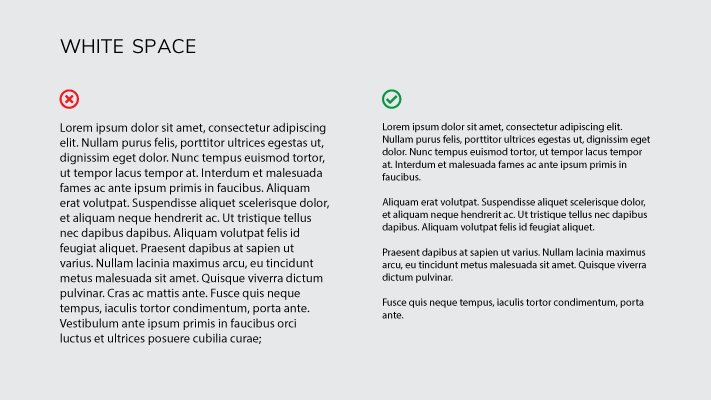
Menurut Rule of Space, desain yang menarik secara estetika membutuhkan white space atau ruang kosong untuk bernafas. Memberi ruang disekitar konten dapat menarik perhatian elemen tertentu atau memiliki informasi atau pesan visual yang terpisah.
b. Pola membaca (Page-scanning patterns)
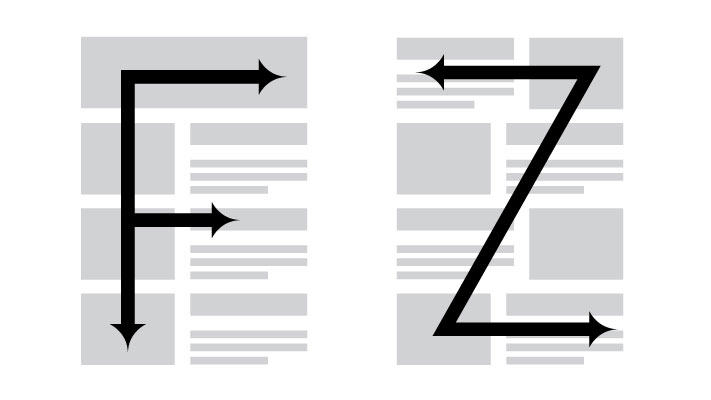
Audiens memiliki kecenderungan melihat desain dalam pola tertentu. Ada 2 pola membaca paling general yang sering digunakan audiens, yaitu F-Patterns dan Z-Patterns.
- F-Patterns atau tata letak ‘F’ menempatkan informasi pada bagian atas dan sisi kiri halaman saja, Tata letak 'F' cocok untuk desain yang berisi arahan yang terdiri dari poin-poin dan didominasi teks.
-Z-Patterns atau tata letak ‘Z’ menempatkan informasi pada bagian atas dan bawah. Audiens akan melihat dari atas (kiri ke kanan), lalu turun ke bawah halaman secara diagonal sebelum melihat kembali ke bagian kiri. Ini memungkinkan audiens menangkap atau melihat gambar terlebih dahulu baru kemudian teks. Dengan kata lain, gambar dalam desain lebih dominan daripada teks. Tata letak Z lebih cocok untuk desain atau halaman website penjualan yang isinya ajakan untuk bertindak.
-
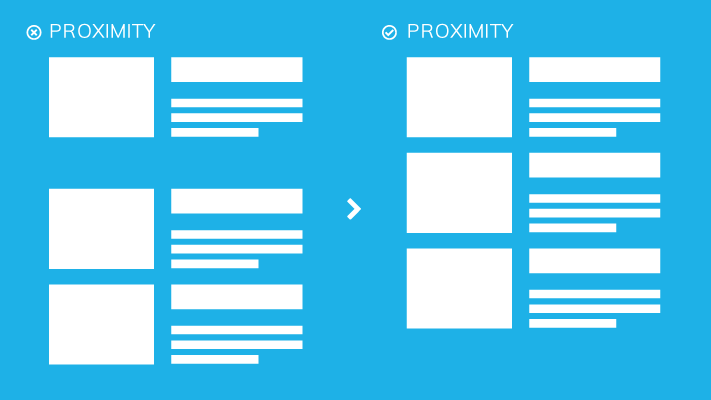
Kedekatan (proximity)
Kedekatan disini adalah menempatkan elemen-elemen terkait secara berdekatan. Ini memberi kesan kepada audiens bahwa elemen tersebut saling terkait.
-
Ruang kosong (white space)
Menurut bentuk fisiknya, pengidentifikasian whitespace digolongkan menjadi dua unsur, yaitu objek (figure) dan latar belakang (background). Dengan fungsi yakni pertama, sebagai tempat istirahat bagi mata. Kedua, membuat informasi lebih mudah dicerna oleh audiens. Ketiga, menciptakan fokus karena membantu memusatkan perhatian pada item individual. Keempat ruang kosong juga bisa dimanfaatkan untuk menyertakan pesan visual tambahan.

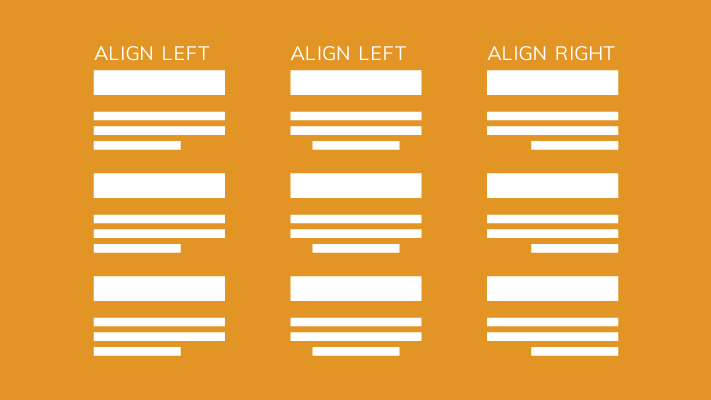
Designed by Freepik Keselarasan (Alignment)
Adalah struktur dimana elemen ditempatkan dalam suatu desain. Misalnya, halaman bertipe teks disejajarkan ke kiri, sehingga objek berbagi margin kiri.
-
Aturan Ganjil (Rule of Odds)
Adalah menekankan gambar tertentu dengan jumlah objek ganjil seperti 1, 3, 5 dan seterusnya. Salah satu praktik yang sering di aplikasikan adalah dengan menempatkan benda yang sama dari benda serupa di kedua sisi dari titik fokus utama. Hasilnya jelas merujuk ke elemen visual paling penting yang terletak di tengah. Audiens merasa lebih nyaman dengan keseimbangan.

Sumber: Pexels.com -
Pengulangan (Repetition)
Pengulangan menciptakan kesatuan yang meningkatkan pemahaman serta pengakuan. Ulangi beberapa elemen seperti warna, font, bentuk atau ukuran di seluruh komposisi.

Source: Pexels.com Garis penunjuk (Leading Lines)
Komposisi ini bisa berupa garis vertikal, garis horizontal, titik-titik atau item-item lainnya yang membuat fokus mata kita mengalir mengikutinya. Di alam contoh leading lines antara lain sungai, garis pantai, pagar, jalan setapak dan sebagainya.
-
Aturan sepertiga (Rule of Thirds)
Membagi kanvas menjadi kisi (grid) yang terdiri dari dua garis horizontal dan dua garis vertikal. Garis ini menghasilkan 4 titik perpotongan yang menjadi spot penempatan objek yang strategis. Teknik komposisi ini juga sering ditemui di dunia fotografi.
Perspektif (perspective)
Dengan memanfaatkan perspektif untuk menciptakan ilusi sebagaimana sudut pandang di dunia nyata. Misalnya kita menganggap bahwa objek yang lebih besar itu lebih dekat daripada objek yang lebih kecil. Untuk lebih jelasnya bisa baca artikel Pengertian dan Jenis Gambar Perspektif
Unsur garis
Penerapan garis pada desain secara umum dapat memberikan kesan pembatas antara bagian satu dengan lainnya. Selain itu, garis juga digunakan sebagai bidang grafis pembatas untuk memperindah tampilan layout.
-
Unsur Bentuk
Bentuk dapat berupa objek 2 dimensi atau 3 dimensi. Berdasarkan sifatnya, bentuk dapat dikategorikan menjadi tiga: simbol, huruf dan bentuk nyata (misalnya kotak, lingkaran, segi tiga, segi enam, dan lain-lain). Penerapan unsur bentuk dalam desain bisa berupa foto atau gambar, terlebih karena pada umumnya frame foto berbentuk persegi panjang. Penggunakan foto atau gambar besar pada desain sebagai background dapat menarik perhatian pengunjung serta menjaga mata tetap terfokus pada satu pesan selama beberapa detik.
-
Hieraki dengan tekstur
Tekstur dapat menambah dimensi dan juga mampu menegaskan maupun memberikan rasa atau emosi tertentu. Tekstur dapat menyoroti elemen seperti judul, ikon atau tombol, sehingga dapat menarik perhatian mata kepada tombol call-to-action maupun headline yang ada pada sebuah desain.
Nah, sekarang kamu sudah paham kan tentang apa itu hieraki visual dan ke- 15 prinsip hierarki visual sebagai panduan untuk ciptakan desain powerful? Sekarang saatnya berkreasi! Namun jika kamu tak memiliki banyak waktu untuk mendesain, serahkan pada Mas Vian. Dengan begitu kamu bisa fokus mengembangkan bisnis.
Mas Vian desainer grafis professional siap mengerjakan berbagai kebutuhan desain grafis yang memenuhi prinsip hieraki visual sehingga mampu membantu meningkatkan identitas visual bisnismu agar branding bisa berjalan dengan maksimal.
Memiliki pengalaman 5 tahun mengerjakan desain grafis dari berbagai bidang bisnis, Mas Vian terbiasa membuat desain yang tak hanya bagus secara visual namun juga memiliki konsep. Pokoknya kamu tinggal terima beres!
Soal kualitas tak perlu ragu! Dapatkan garansi ‘revisi tanpa batas (unlimited revision)’ untuk memastikan hasil sesuai dengan keinginanmu. Semua bisa kamu dapatkan dengan harga terjangkau. Jadi tunggu apalagi? Jangan tunda untuk memiliki logo dengan desain yang professional dan menarik dengan klik disini.













0 Response to "15 Prinsip Hieraki Visual untuk Ciptakan Desain yang Powerful"
Post a Comment